Web Design
While at Sgt Grit I helped manage, maintain, and improve the front-end (and some parts of the back-end) of our website in ways that would assist customer needs and increase sales. The website had an online store, running on Magento, and a community section, running on Expression Engine, that displayed user submitted content.
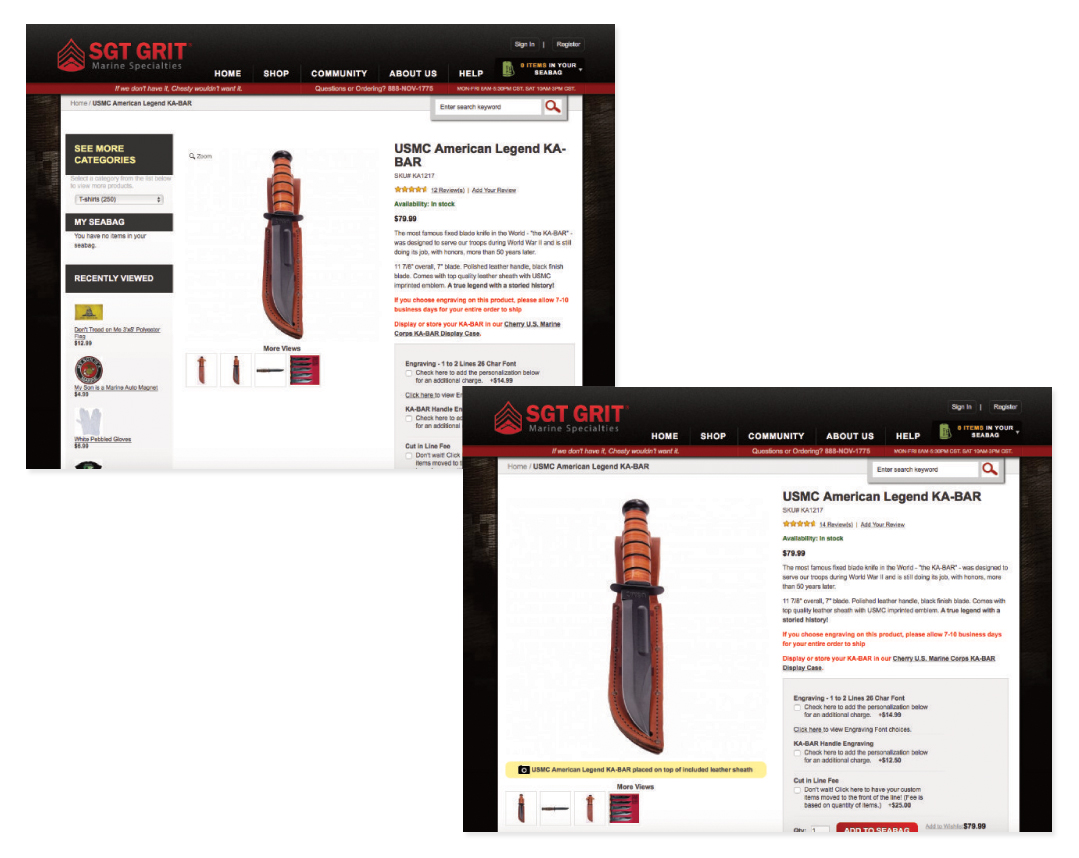
Part of my job during my last few years at Sgt Grit was analyzing the data that Google Analytics would provide us and finding ways to improve the site. After taking a look at the data on our product pages I noticed that the left hand navigation had very little usage. I mocked up and proposed an adjustment to the page's template that allowed us to enlarge our product photos which made the page less cluttered and put a stronger focus on the product photography.
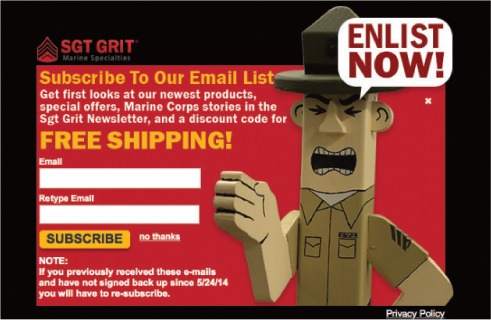
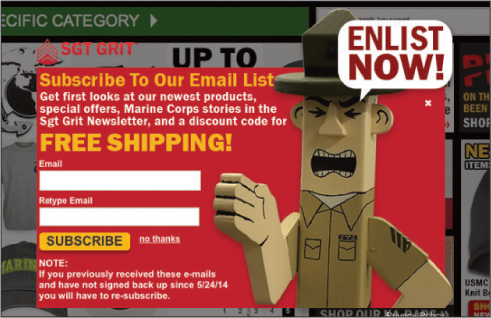
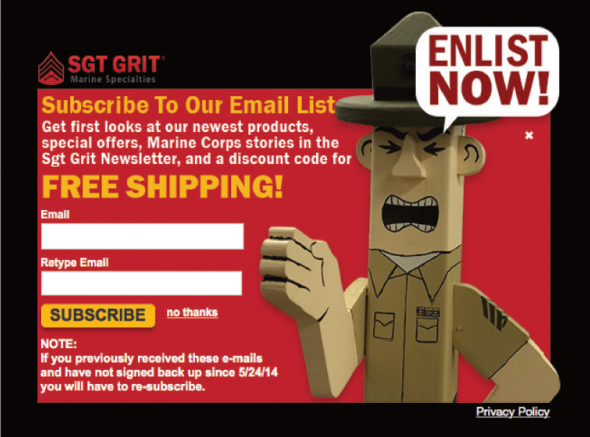
I was tasked with designing a modal to entice new visitors to sign up for weekly product emails and newsletter. I mocked up the design and wrote the initial HTML and CSS that was passed on to our remote dev team.
The website is quite different these days, but parts of the website such as the homepage and some product pages can be viewed via the Internet Archive's WayBack Machine. I was happy to see a responsive version of the website prior to my departure. The team did a great job.
Front-End Development
During my time at Sgt Grit, I spent most of my time working with HTML, CSS, JavaScript, and I worked a bit with PHP. We made use of both vanilla JavaScript and jQuery on the site. I was happy to be able to make use of HTML5 elements and CSS3 properties when presented with the opportunity, and I made sure to keep progressive enhancement in mind when using them.
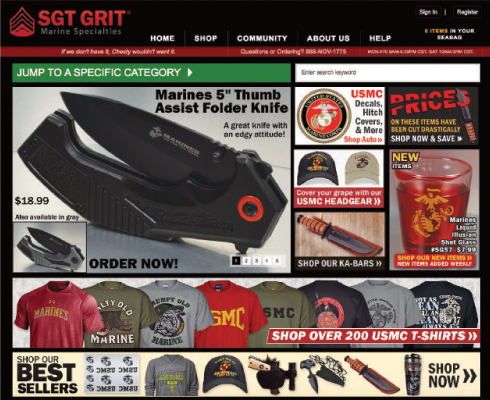
As the Sgt Grit website stated to get more and more traffic, the demands on the server increased as well. With the help of tools like Google's PageSpeed and WebPageTest, I was able to find ways I could improve loads times on the site. I took measures to make optimizations to images and CSS on the homepage and other areas of the site.
This email modal, mentioned in the Graphic Design section of my portfolio, was mocked up by me in Photoshop. I created the initial code, HTML and CSS, to expedite getting it up on the site. The modal had a second state, containing a confirmation message and button, that would display when the form was submitted. This was also mocked up and coded by me to speed up the development process with our remote team.
Email Design
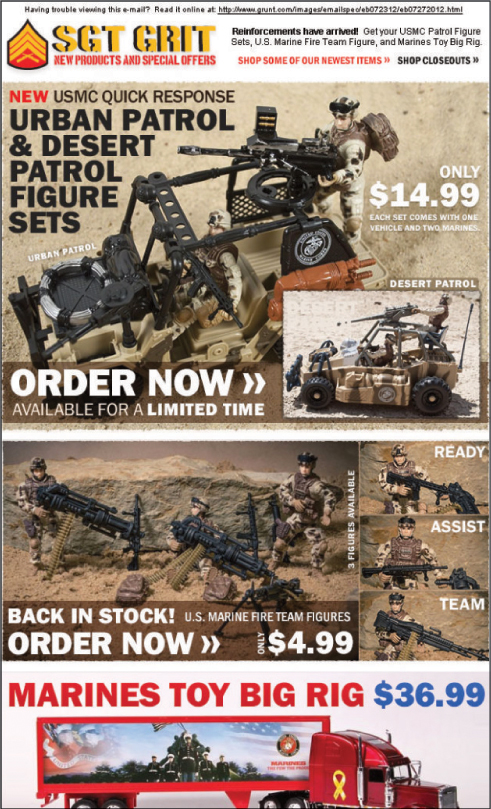
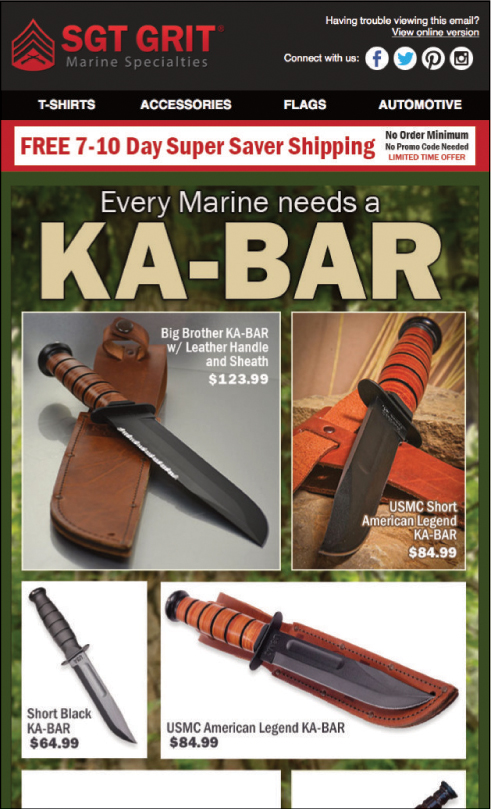
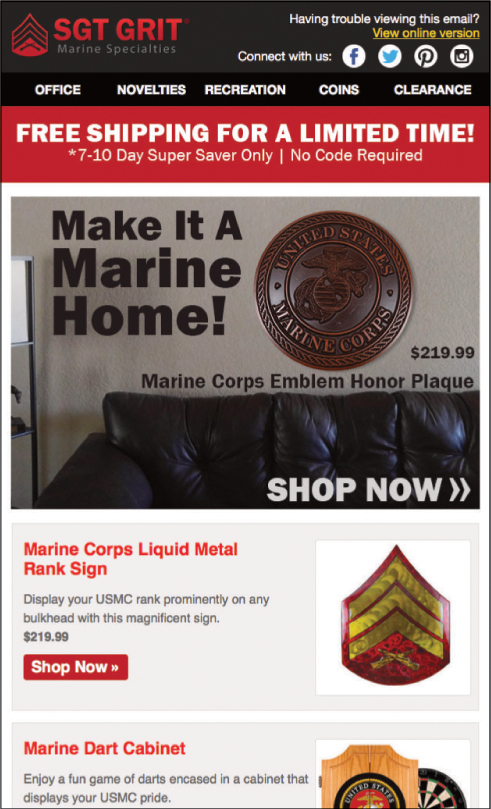
Email design can be a very challenging medium and I ran into my fair share of problems while making hundreds of email campaigns for Sgt Grit. Initially the emails were all hand coded HTML and text emails (built using a well organized and tested system created by my predecessor), but as time went on we changed to a new system, MailChimp. I took the time to learn MailChimp's template system and made sure we put it to good use.
As the trend went from our customers reading their emails on their desktops or laptops to reading on their phoes, I changed up our emails to adapt. They originally had smaller clickable regions that were more suited for mouse pointers and not fingers. Changing the designs to have larger touch targets made our emails much more usable on mobile devices.
Graphic Design
During my time at Sgt Grit, I produced a large variety of designs for different mediums. I worked on advertisements for both magazines and search engine marketing, banners for our email campaigns and website, slides for our homepage's carousel, and physical products suchs as t-shirts and challenge coins.
Designing in all of these different mediums was challenging and fun, and it helped me improve my design skills over time. The applications I used to produce my designs at Sgt Grit were Adobe Photoshop, Adobe Illustrator, Corel Draw, and Adobe InDesign.