Archive of: February, 2021
-
A Quick Test of Scroll Snap
February 19 2021
After doing a bit of reading and watching a video on scroll-snap, I thought I'd try it out. I'm reusing 99% of yesterday's post, but somedays that may just be how things go. -
Trying Horizontal Scrolling
February 18 2021
While working on the template for my code posts, I decided to get horizontal scrolling a try. I was surprised by how easily this worked. I know it's not ideal, but it's a good first attempt. -
Learning about fluid typography and CSS clamp
February 17 2021
I haven't ever worked with the CSS clamp function or the ch unit. After reading Andy Bell's tutorial mentioned inside this post, I thought I'd try them out and followed his tutorial for Fluid Typography. I've read a bit about clamp in the past and I'm excited to work with it more. Andy's article has some great resources, so be sure to check it out! -
Web Audio API Practice
February 16 2021
Today I'm trying to dabble with the Web Audio API. I've worked through the Basic concepts behind Web Audio API tutorial on MDN and I'm hoping this works. I couldn't properly test locally because of the cross-origin request for the audio file was blocked. I was able to get it working on this site though, and I think it'll be fun to work more with this API in the future! -
100 Days of Code - Week 1
February 16 2021

Last Tuesday I decided to start the 100 Days of Code challenge to help me get motivated to work on some personal projects.
-
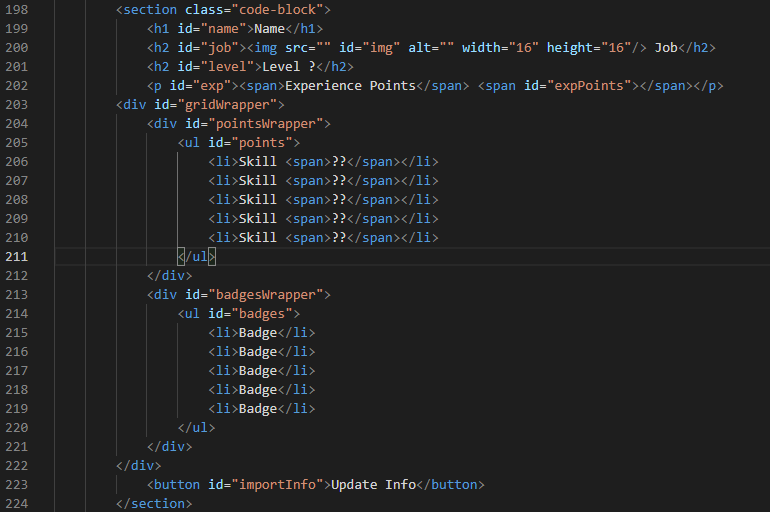
Final Fetch
February 15 2021
Oh boy, I had to make today's code tinkering rather troublesome. I think it turned out decent though. I wanted to work with Fetch API and use it to load data from my Treehouse profile into a page. I decided to display it as if I was a character in the Famicom/NES game, Final Fantasy. Click the update info button to load information from my profile into the page. -
Flexbox and SVG traffic light
February 14 2021
I learned about using the currentcolor keyword within SVG. It's a pretty handy keyword that allows you to pass color values from CSS into paths into SVG. I still have more to learn about it and its best uses, but it was neat to learn about it. -
Spinning Record
February 13 2021
I've had a bit of headache while working on today's bit of coding. After spending some time learning about the dialog element, I was thinking about making something with that. However, it's not currently a fully supported standard and requires a polyfill to work across all browsers. So, I went back through some previous coding practice, and decided I'd try to animate a conic gradient. It did not go as easily as I hoped, but I have something that looks like a spinning record now. Actually it looks more like a radar display. -
Palindrome flip
February 12 2021
Happy Lunar New Year to all! Today I wanted to play with a bit of DOM manipulation and flip today's date since it is a palindrome. This was fun to make. -
Quiz Prototype
February 11 2021
I've been thinking about building an online vocabulary quiz for the students that my wife and I teach English to every once in a while. So I built my first prototype. This was an interesting exercise and I feel like I will be able build out a viable version with a couple of more hours of work.