Posts tagged with css
-
Working with prefers-reduced-motion
February 22 2021
Having never worked with prefers-reduce-motion before, I wanted to make sure I familiarized myself with it. That way I can make safer versions of webpages with heavily animated elements. -
Dark Mode and CSS Variables
February 21 2021
I haven't done a light and dark theme with CSS variables yet, so I thought I would give it a try. -
Clamp Wrapper
February 20 2021
Read about using clamp to make a more robust wrapper class and thought I'd try it out. I'm not quite sure how to provide a fallback for older browsers just yet, but I probably won't put this to use on a client's site unless I can provide one. Now will I use it on personal projects? I'll certainly consider it. -
A Quick Test of Scroll Snap
February 19 2021
After doing a bit of reading and watching a video on scroll-snap, I thought I'd try it out. I'm reusing 99% of yesterday's post, but somedays that may just be how things go. -
Trying Horizontal Scrolling
February 18 2021
While working on the template for my code posts, I decided to get horizontal scrolling a try. I was surprised by how easily this worked. I know it's not ideal, but it's a good first attempt. -
Learning about fluid typography and CSS clamp
February 17 2021
I haven't ever worked with the CSS clamp function or the ch unit. After reading Andy Bell's tutorial mentioned inside this post, I thought I'd try them out and followed his tutorial for Fluid Typography. I've read a bit about clamp in the past and I'm excited to work with it more. Andy's article has some great resources, so be sure to check it out! -
100 Days of Code - Week 1
February 16 2021

Last Tuesday I decided to start the 100 Days of Code challenge to help me get motivated to work on some personal projects.
-
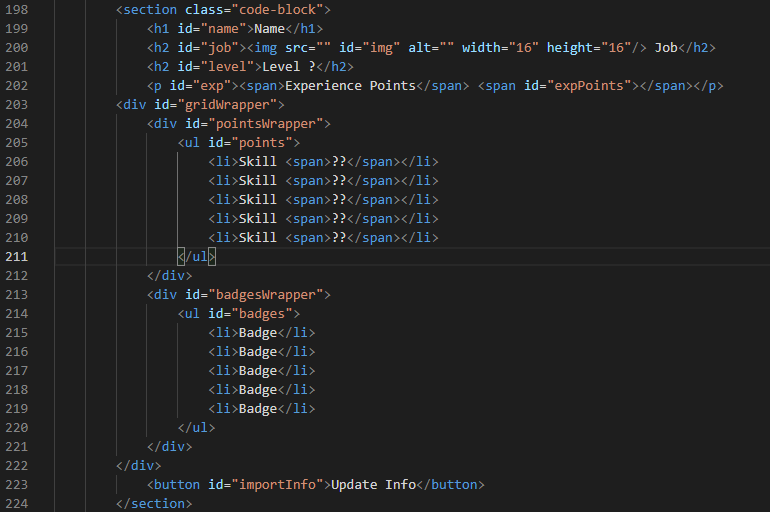
Final Fetch
February 15 2021
Oh boy, I had to make today's code tinkering rather troublesome. I think it turned out decent though. I wanted to work with Fetch API and use it to load data from my Treehouse profile into a page. I decided to display it as if I was a character in the Famicom/NES game, Final Fantasy. Click the update info button to load information from my profile into the page. -
Flexbox and SVG traffic light
February 14 2021
I learned about using the currentcolor keyword within SVG. It's a pretty handy keyword that allows you to pass color values from CSS into paths into SVG. I still have more to learn about it and its best uses, but it was neat to learn about it. -
Spinning Record
February 13 2021
I've had a bit of headache while working on today's bit of coding. After spending some time learning about the dialog element, I was thinking about making something with that. However, it's not currently a fully supported standard and requires a polyfill to work across all browsers. So, I went back through some previous coding practice, and decided I'd try to animate a conic gradient. It did not go as easily as I hoped, but I have something that looks like a spinning record now. Actually it looks more like a radar display.