Posts tagged with html
-
Thank You and Farewell
May 20 2021
The world was told today that Kentarou Miura passed away on May 6, 2021. I’m sad he is gone, but grateful to have experienced the world of Berserk. Thank you Miura-san, may you rest in peace. The English lyrics for this song can be found via the link provided. This post is more of a reminder to create a proper homage.
-
This Ending Marks a New Beginning
May 19 2021
This isn’t the grand finale I wanted it to be, but I wanted to share my love of the web and show some appreciation for all of the people, and their hard efforts, that have helped me become a better builder of the web. Making it to 100 posts in a row is a nice accomplishment, I hope I can accomplish more and help people make their own spaces on the web.
-
Playing more with the code post archive prototype
May 18 2021
Are those Famicom colored pill-shaped list items? I’m not sure, but I’m calling it good for the day. I didn’t have a concrete goal for what I was trying to do. I was mostly playing around with the pre-existing styles to see what else I could come up. All of the content that will be on this page is not currently present. I think I need to tackle this again after I spend some time working on this on paper.
-
100 Days of Code - Week 14
May 18 2021

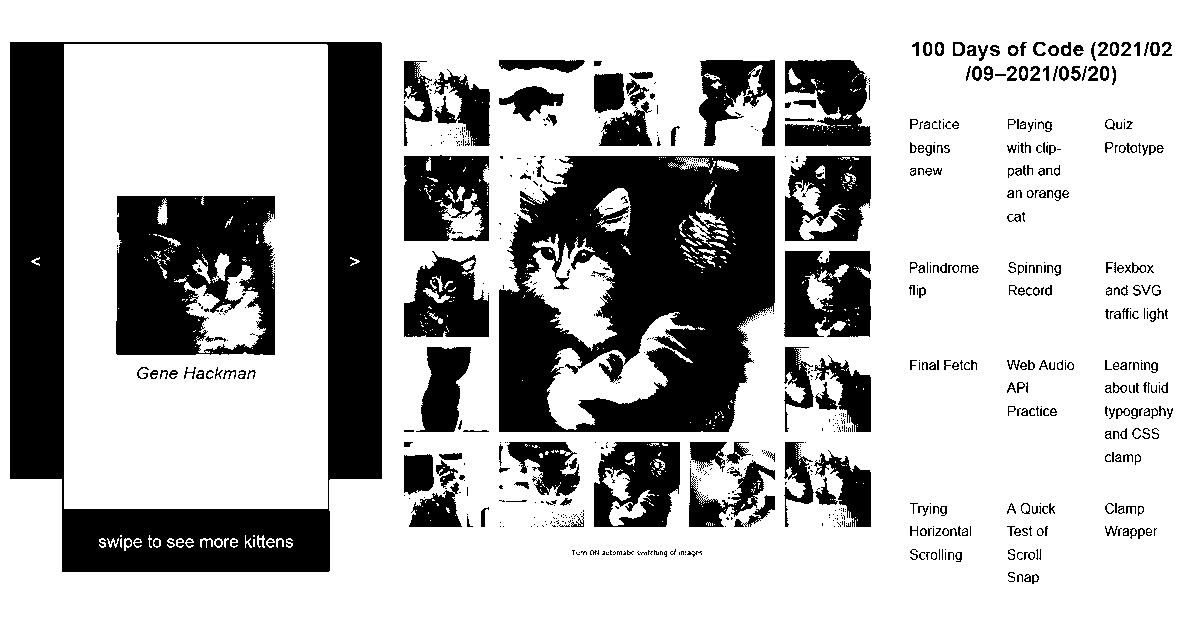
Cats, lots of cats this past week. I put a bit more work into learning about how to build an accessible slider, created a script for a grid-based gallery that swaps images into a feature area, and built a prototype for an archive of these 100 Days of Code posts.
-
Code post archive prototype
May 17 2021
I’m not quite sure how I want to display the 100 posts from my 100 Days of Code challenge, but I tried out an idea today using flexbox and progressive enhancement. I want to find a fun and interesting way to display the posts outside of their current blog listing format.
-
Working with toggles, cat photos, and classList
May 16 2021
I’ve had a bit of success implementing a button that toggles the automatic switching of images, and I’ve added the ability to click on a photo to feature it. Just five days left until I hit 100 days straight of these types of posts. I’m going to try and take a bit more time to sort out what I do for the remaining five days.
-
Cat gallery tweaks
May 15 2021
Today’s version of the cat gallery does not move photos around and automatically switches out the photo every five seconds. I’ve disabled clicking on photos to change the featured photo until I can add the improved version to my script.
-
Iterating through cats and JavaScript
May 14 2021
The automatic switching of featured photos has been added and it appears to work well even after clicking on an image. I hadn’t check the last two versions of this post in Safari and I’ve applied my CSS fixes to this version. Next I’m going to improve how this works and make sure the layout and order of images is maintained as the images are swapped in and out of the featured area. Adding functionality to start and stop the timer will also be added in the final version. This has been fun and I’m looking forward to adding this to my site.
-
Randomizing cat photos in a grid
May 13 2021
Today I’ve added some randomization to set a random image as the featured image and added the functionality of switching out the photos whenever you click on one. I’m excited to get to work setting up the timer to rotate them in and out of the featured spot.
-
Practice with grid and cat photos
May 12 2021
I’d like to build some sort of image slideshow that shows a group of images and then rotates a random image into the largest element within the group at a preset interval. This is the starting point. I think it would be interesting to build in different grid layouts, based on aspect ration and more, and allow the viewer to customize it. I’ll tackle the customization and fancy stuff once I finally get it working.